3.1. Design Plan and Roadmap Creation
Welcome aboard on Design part.
To guide the development of Taskly, I’ve created a comprehensive design plan and roadmap.
This structured approach helps clarify the design process, breaking down key activities and milestones in a clear and understandable format. The design plan template ensures we stay aligned and focused on the most important tasks, providing a quick and efficient way to communicate our design strategy.
Additionally, the roadmap serves as a valuable tool to present design activities to the team and clients, ensuring transparency and a clear vision for the product’s evolution.
I'd use AI to collect data, to have reviews in the place of real humans, to test AI's ability to put itself in the place of a human.
AI should remain the tool, and humans should give it direction.
Hold on tight Turing...Uh uh !
*Huggy, is the nickname of IA CEO. Yes, Designer always needs cool stuff to enjoy his work ;-)
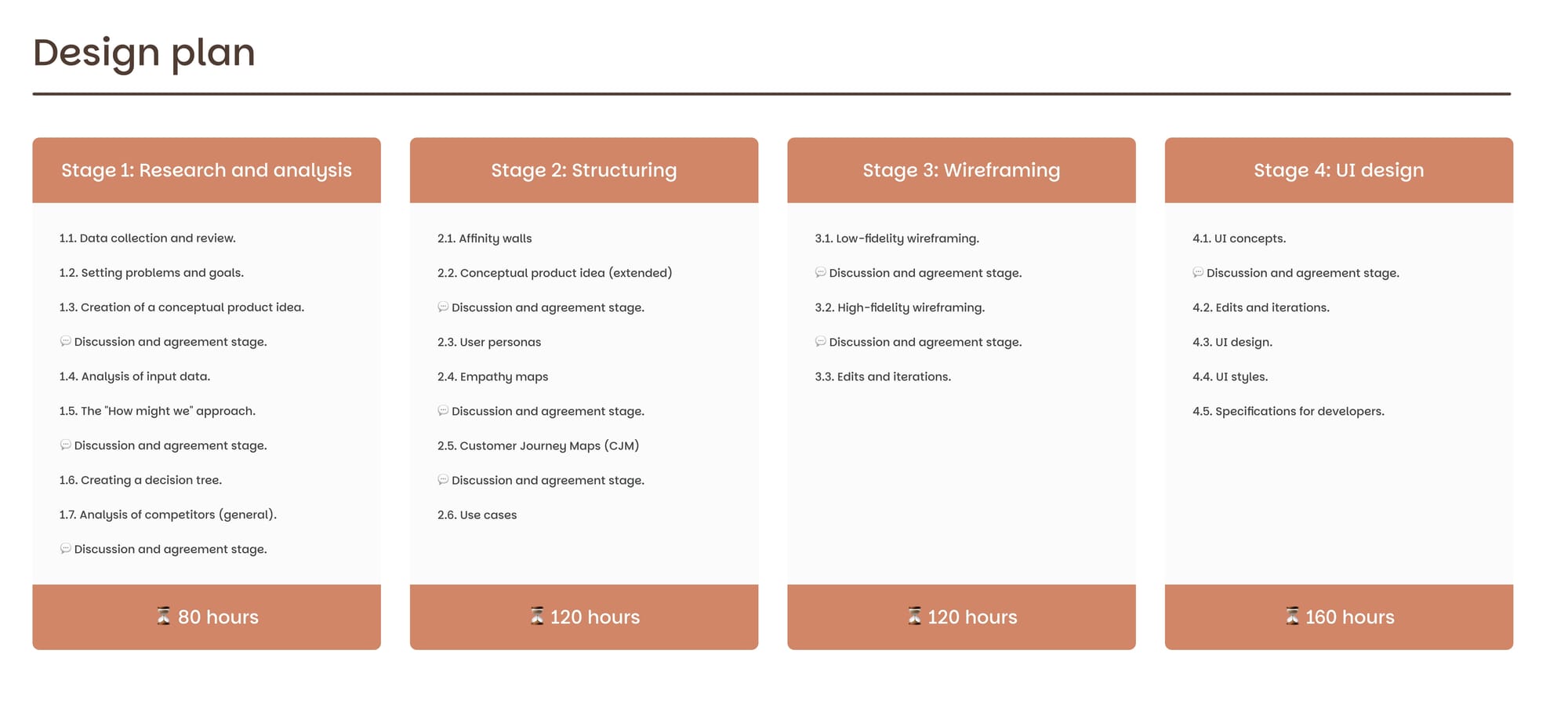
Design plan
There will be four main phases, called stages, which align with the steps identified in Design Thinking and UX/UI design. Each phase will gather key information essential to drive and guide the subsequent stages of the process. The four stages are as follows:

- Stage 1 - Research and Analysis:
This phase aligns with Design Thinking and provides a strategic view from the Product Designer's perspective. It focuses on understanding user needs, analyzing data, and defining the problems to solve. - Stage 2 - Structuring:
The work of the UX Designer. This phase is about organizing information, creating clear information architectures, and defining the product's overall usability. - Stage 3 - Wireframing:
Another task of the UX Designer. This stage involves creating functional mockups to test and refine the structure and interactions of the interface. - Stage 4 - UI Design:
The work of the UI Designer. This phase is dedicated to creating the product’s visual identity, defining colors, typography, and the final graphic elements.
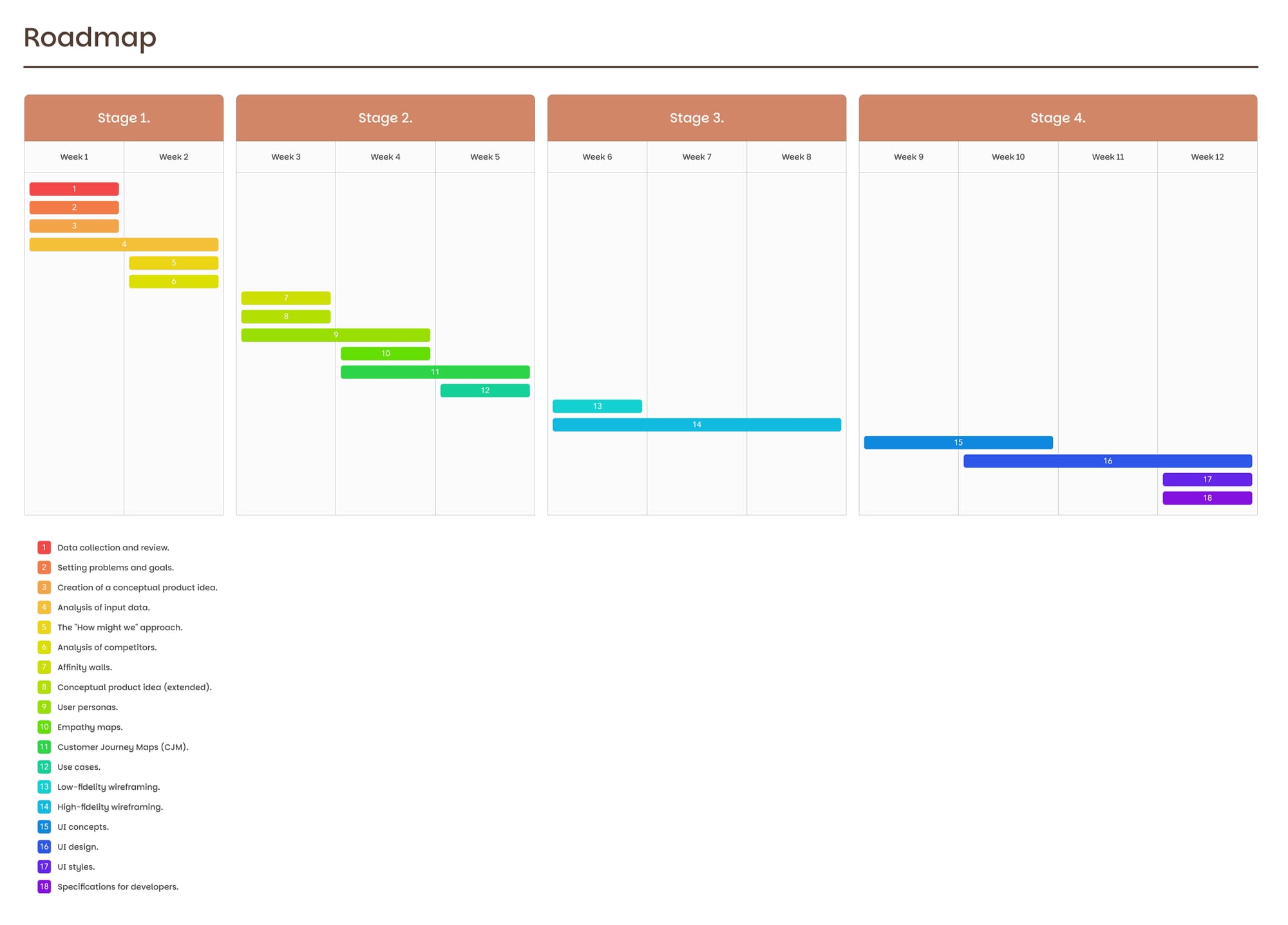
Roadmap
The roadmap for the four stages provides a clear view of how the design and development process will unfold. Each stage is carefully planned to ensure a smooth and logical progression. This roadmap enables tracking the product’s evolution, ensuring each phase gets the necessary focus before moving on to the next. It provides a guide for the entire team, ensuring that each action is synchronized with the project’s overall objectives.

*The visuals are based on my research from the UXIS Academy courses, adapted to our project.